如果您对HTML和CSS有基本的了解,并希望在浏览器中创建美观的用户界面,那就别无所求!在本文中,您将通过了解以下七个基本要素来提高UI设计技能:
空白
对准
反差
规模
字体排印学
颜色
视觉层次结构
空白区域
我们将要研究的第一个设计基础是空白空间,也称为负空间。顾名思义,它是页面上元素之间的空间。
在没有空白的页面上被压扁的元素不仅看起来没有吸引力,而且难以导航和难以阅读。
我们可以通过各种方式调整空白,包括填充,边距和行高。查看下面的前后图像,看看有效的空白可以产生什么不同。

对准
接下来是对齐。这是确保每个元素相对于其他元素正确定位的过程,例如,通过确保列在页面下方对齐。
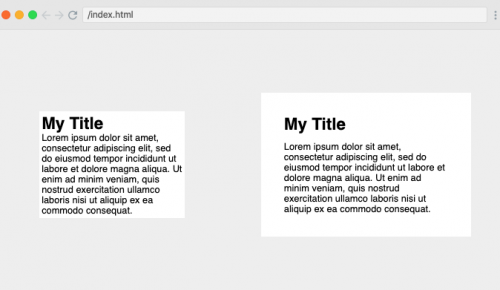
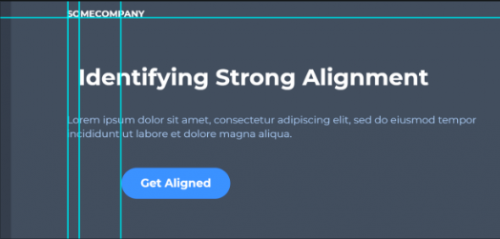
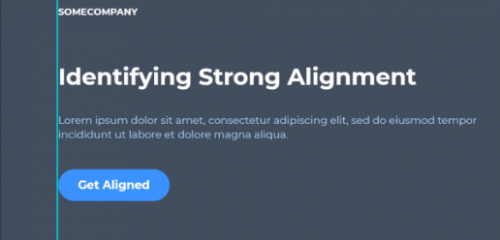
从下图中可以看出,第一页包含许多不同列中的元素(弱对齐)远不如第二页有吸引力和可读性,后者具有很强的对齐方式。


反差
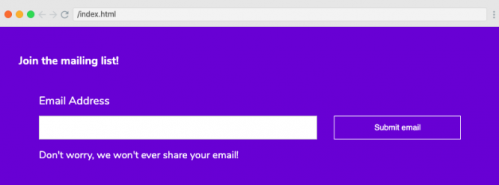
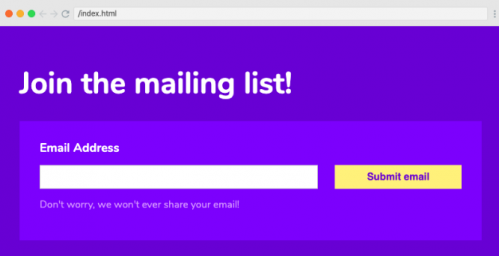
在构建页面或应用程序时,考虑对比度也很重要。对比度是页面上彼此相邻显示的颜色之间的差异。
从此示例中可以看出,对比度较差的页面难以阅读,并且元素不突出。

具有良好对比度的页面(如下面的页面)不仅看起来更好,而且更易于用户使用。

为了帮助您获得恰到好处的对比度,WCAG(Web 内容辅助功能指南)建议最小 (AA) 对比度至少为 4.5:1,对于大文本为 3:1,对于大文本,则为增强 (AAA) 对比度为 7:1 或 4.5:1。有一系列插件或网站可以检查这一点。
规模
缩放也是 UI 的重要组成部分,因此请仔细考虑每个元素的大小。例如,元素相对于页面应该足够大(因此没有大的间隙)。此外,重要性较高的元素(如标题)应大于重要性较低的元素。
看看下面的之前和之后的图像,并注意正确缩放时页面的外观有多好。


字体排印学
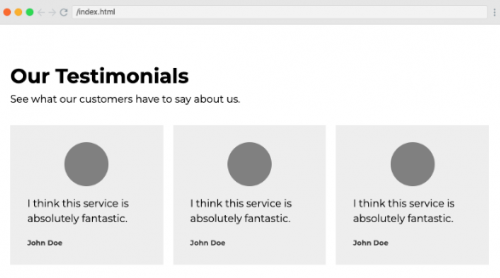
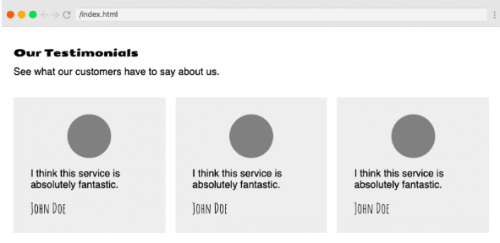
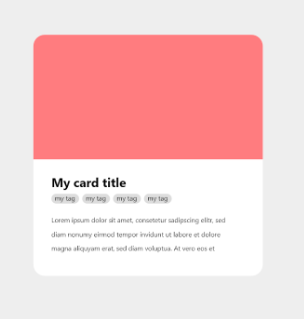
排版也对 UI 有很大的影响。有很多方法可以调整这一点,包括字体选择,字体大小,对齐方式,字母间距,行高,字体样式,颜色和对比度。
作为一般规则,在单个页面上使用不超过2个字体系列,并确保不同方面协同工作,以便建立重要性顺序。这称为视觉层次结构,我们将在下面更详细地介绍。
如果您遵循以下提示,您的页面将如下所示:


而不是令人困惑和不可读,就像这样:
颜色
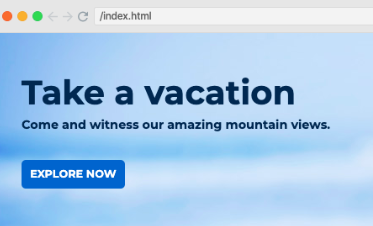
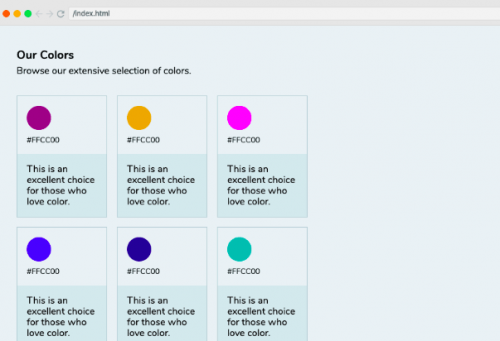
首先塑造用户体验的UI设计基础是颜色。色彩心理学意味着每种颜色都对某些人产生意义 - 例如,红色可以表示危险,而白色可以唤起清洁和宁静。
不过,要小心颜色。含义因文化而异,因此在选择颜色时,请始终进行研究并考虑目标受众。
同样重要的是要记住,太多的颜色可能会产生糟糕的UI,你选择使用的颜色应该相互补充。根据经验,在彼此相邻的情况下使用相同色调的较亮或较暗变体不会出错。看看下面的第二张图片与第一张图片相比,眼睛上有多容易!


视觉层次结构
“设计基础”列表中的最后一项是“视觉层次结构”。UI 的某些元素比其他元素更重要。视觉层次结构使我们能够建立这种重要性。
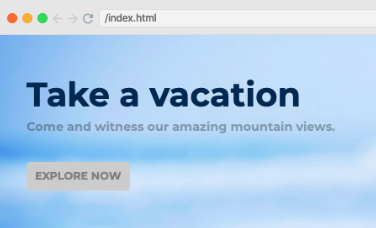
这可以通过位置,对比度,颜色,比例,样式或上述内容的组合来完成,如下面的第二个图像所示,它具有比第一个图像更好的视觉层次结构。


㯱
在本文中,我们介绍了七个主要的设计基础:空白,颜色,对比度,比例,对齐,排版和视觉层次结构。它们对UI同样重要 - 如果缺少这些元素之一,则整个用户体验将受到影响。因此,请确保在创建UI设计时将它们全部考虑在内。
相关文章


关注千锋学习站小程序
随时随地免费学习课程

扫一扫快速进入
千锋移动端页面

扫码匿名提建议
直达CEO信箱