
作为一名设计师,我曾多次为决定如何启动一个项目而苦苦挣扎。并非每个客户都清楚地知道他们希望自己的产品是什么样子,因此我们很可能发现自己必须从头开始。在那些时刻,重要的是要保持头脑井井有条,并尝试找出一个不必一次处理整个项目的过程;著名的“婴儿台阶”。
我在开始一个项目时经常使用的一种方法是原子设计。随着时间的推移,我发现在设计方面最有帮助的是从最小的部分开始并从那里开始成长,而这种做法是做到这一点的完美方式。
在详细介绍我如何将此应用到我在LoopStudio的工作中之前,我将解释一下这种做法是关于什么的。
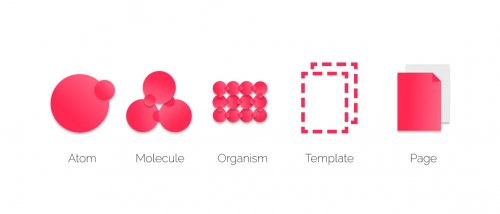
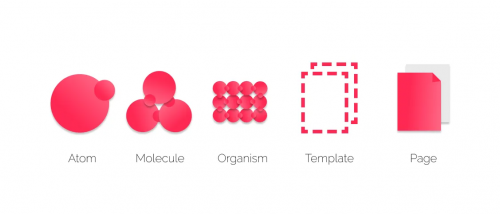
Atomic Design 是 Brad Frost 创建的一种方法论,旨在为构建界面设计系统提供方向,更谨慎地并具有明确的顺序和层次结构。它的名字是建立在化学和物质组成研究的基础上的。我们知道宇宙是由一组固定的“原子元素”组成的,也称为元素周期表。这些元素是我们周围一切事物的基石。同时,我们可以组合这些原子以创造更大的物体,这种理解与设计世界完美平行。
原子设计方法由五个不同的阶段组成,它们一起工作以更加深思熟虑和分层的方式创建界面设计系统。(来源:布拉德弗罗斯特)

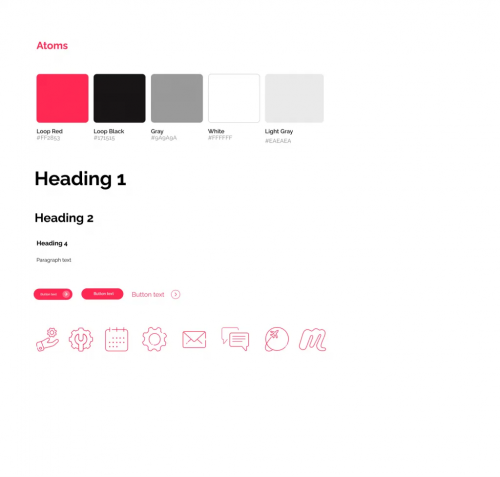
原子代表单独的设计原则或基本的 HTML 元素。这是我们设计的第一步,有时我们会从我们认为最适合我们品牌的颜色或版式开始。一旦我们有了这些,我们就会考虑我们的网站需要什么才能具有吸引力和互动性。所以我们设计了一个按钮,一些图标,也许是一张图片。

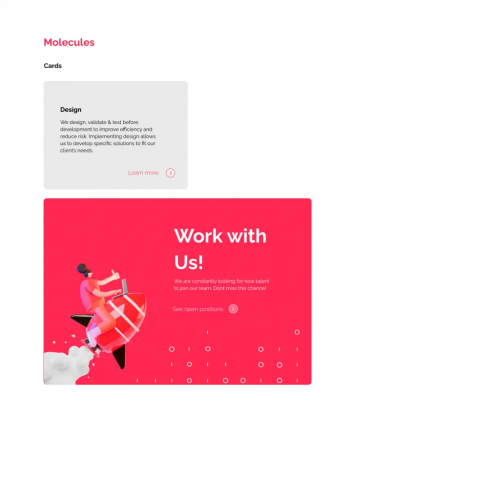
一旦我们有了基本元素,就可以开始组合它们来创建更大的元素,通常称为Molecules 。这些示例可能是与按钮配对的表单、带有图像的卡片或可能在整个站点中多次出现的另一个可重用组件。在 LoopStudio 中,我们经常使用它来突出显示公告或引导用户查看有关某个主题的更多信息。

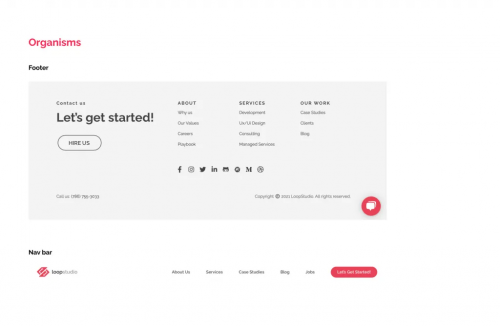
然后,我们开始设计更复杂的组件。这些被称为有机体,它们是一组分子。一个很好的例子就是我们的导航栏和我们网站的页脚。

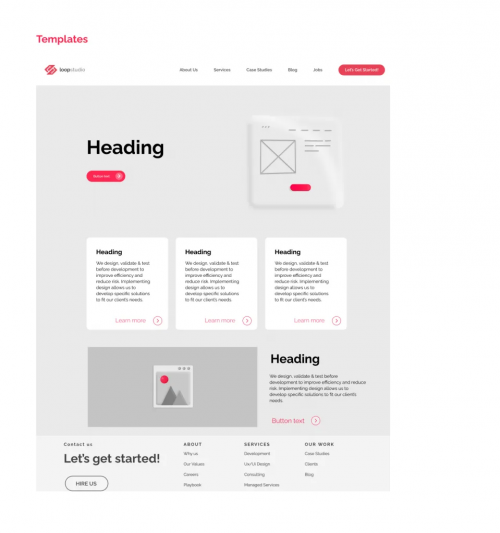
现在有趣的部分来了,一旦我们准备好原子、分子和有机体,就该开始设计模板了,它是一组可在整个站点重复使用的有机体。模板允许采用模块化方法来构建内容。最好的部分是我们真的不需要考虑太多;开始尝试并尝试不同的选择,直到我们拥有最适合我们产品的结构。

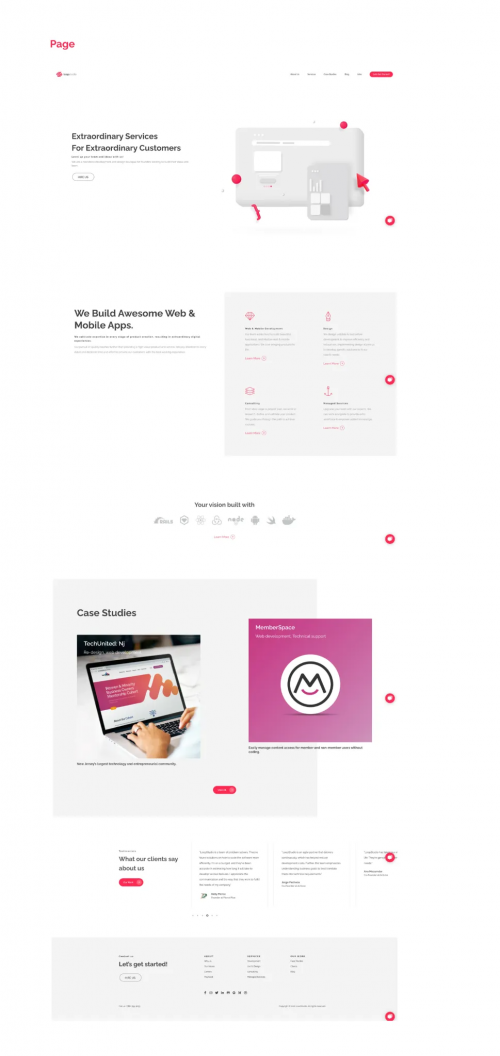
最后是一个页面,它是填充有真实内容的模板的组合。在页面上,所有不同级别的设计都汇集到一个成品中。

就个人而言,在设计方面我非常喜欢这种方法,因为它大大简化了创建风格指南的过程,同时也简化了产品本身。当您将组件分解成基本原子时,就可以更容易地看到网站的哪些部分可以重复使用,以及它们如何混合和匹配以形成新的分子和生物体。
我们在 LoopStudio 中组织此过程的方式是在 Figma 中为每个客户创建一个库,我们在其中创建不同的组件,然后在我们创建的设计中实现这些组件。这是一个非常方便的工具,因为我们保存的不同资产可供我们在我们开始的任何项目中使用,所以我们甚至不需要返回指南,我们可以从“资产”中获取我们需要的组件面板并将其应用到我们的项目中。
最有价值的方面是它使我们的设计具有一致性。在 LoopStudio,我们的客户拥有源自同一品牌的多种产品。他们需要在个人和团队中看起来都很棒。他们每个人有时会有不同的组成部分,但都从同一个地方开始;这将是可用性的关键,用户可以从一种产品跳到另一种产品,而不必学习如何使用它,因为整体是一致的。
为实现这一点,一旦创建了样式指南,我们就使用Storybook (https://storybook.js.org)来开发每个组件并将其存储在一个地方,以便来自不同产品的不同开发团队可以访问和使用它们在网站上。另一件好事是,这种做法可以更轻松地更新或删除网站的某些部分。由于在任何时候都只有一个原子、分子或有机体发生变化,因此很容易确保对一个组件的任何更新都传递到站点上的所有其他实例。同样,可以轻松删除不需要的组件。
结束语:作为用户体验设计师,我们的工作是为我们的客户创造最简单、最愉快的体验。为此,我们需要找到最简单、最有条理的做法来实现我们的目标,同时又不会在这个过程中失去理智。将最终产品分解成小部分是我发现在我作为设计师的时间里最有用的方法,因为它让我井井有条,易于迭代,并让我在将最终设计组合在一起时发挥创造力和乐趣。
相关文章


关注千锋学习站小程序
随时随地免费学习课程

扫一扫快速进入
千锋移动端页面

扫码匿名提建议
直达CEO信箱