本期UI培训教程主要为大家分享常见的图片格式有哪些?PS三种切图方式!在布局页面时,是需要对图片部分进行切片处理,切图可以说是每个前端必须掌握的基础技能之一,在实际开发中,PS切图可以说是最方便快捷的,PS 有很多的切图方式:图层切图、切片切图、PS 插件切图等都是比较常用的。
常见的图片格式:
1. jpg图像格式: JPEG(.JPG)对色彩的信息保留较好,高清,颜色较多,我们产品类的图片经常用jpg格式的
2. gif图像格式:GIF格式最多只能储存256色,所以通常用来显示简单图形及字体,但是可以保存透明背景和动画效果, 实际经常用于一些图片小动画效果.
3. png图像格式是一种新兴的网络图形格式,结合了GIF和JPEG的优点,具有存储形式丰富的特点,能够保持透明背景. 如果想要切成背景透明的图片,请选择png格式.
4. PSD图像格式PSD格式是Photoshop的专用格式,里面可以存放图层、通道、遮罩等多种设计稿. 对我们前端人员来说,最大的优点,我们可以直接从上面复制文字,获得图片,还可以测量大小和距离.
图层切图
最简单的切图方式:右击图层→快速导出为 PNG。但是很多情况下,我们需要合并图层再导出:
1. 选中需要的图层: 图层菜单→合并图层(ctrl+e)
2. 右击→快速导出为 PNG 最好的方法是: 沟通
切片切图
PS 有很多的切图方式:图层切图、切片切图、PS 插件切图等。
1. 利用切片选中图片
利用切片工具手动划出文件菜单
2. 导出选中的图片
导出→存储为 web 设备所用格式→选择我们要的图片格式→存储。

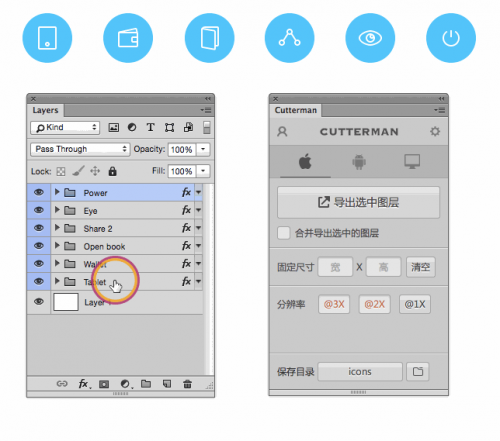
PS 插件切图
Cutterman是一款运行在Photoshop中的插件,能够自动将你需要的图层进行输出,以替代传统的手工
"导出web所用格式" 以及使用切片工具进行挨个切图的繁琐流程。
官网:http://www.cutterman.cn/zh/cutterman
注意:Cutterman插件要求你的PS 必须是完整版,不能是绿色版,所以大家需要安装完整版本。

关于“常见的图片格式有哪些?PS三种切图方式”的内容,上面已经为大家做了详细的介绍,如果您想了解更多关于千锋教育或者UI设计的相关资料及信息,可以咨询我们的客服小姐姐,他们会为您做详细的解答。
相关文章


关注千锋学习站小程序
随时随地免费学习课程

扫一扫快速进入
千锋移动端页面

扫码匿名提建议
直达CEO信箱