我们都从错误中吸取教训,这条规则也适用于网页设计师。在本文中,我们将告诉您其中许多人在创建用户界面设计时犯了什么错误。
在网页设计师的创造性工作中,可能很难遵循普遍接受的规则。事实上,知道“如何不做”并以此为指导要方便得多。这就是为什么我们决定把UI设计中最糟糕的错误列表放在一起。
UI错误:请不要这样做
想知道即使是经验丰富的UI设计师也会犯什么错误吗?那么欢迎来到我们的前10名!
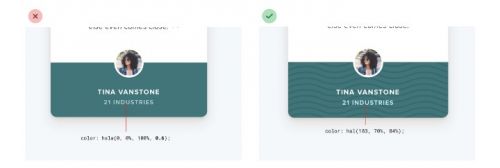
#1 — 彩色背景上的灰色文本
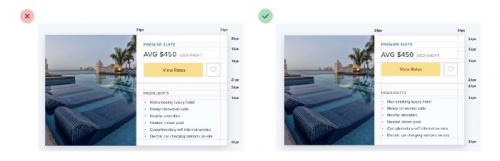
我们每个人都有使用Web应用程序和在阳光直射下的开放区域访问网站的经验。如果字体与背景的对比使我们能够识别单词和数字,一切都会好起来的。但是,由于某种原因,大多数网站管理员都会忘记这些细微差别。结果,移动用户被迫用手覆盖屏幕或进入阴影以以某种方式应对这种情况。在为灰色字体选择纯色背景之前,请三思而后行。

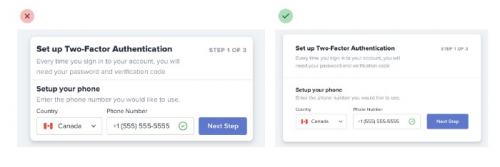
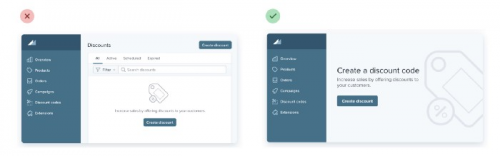
#2 - 填充整个屏幕
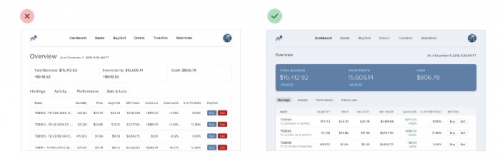
有时候,小并不意味着坏。当一些网页最终包含最少的内容时,并不总是错误的 - 最主要的是均匀分发它。相反,一些网站管理员对可用空间持谨慎态度,并试图通过选择较大的字体和拉伸横幅和图像来使其混乱。这往往被证明是荒谬的。不要像这些网站管理员一样,如果内容不多,请留出一些空间。

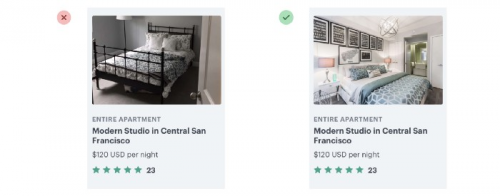
#3 — 用户上传的内容
让您的网站用户自己将图形文件上传到公共网页并不总是一个好主意。造成这种情况的原因有很多 - 从这些图像的低分辨率到不适当的内容。因此,在为目标受众打开此选项之前,请注意审核算法的集成。

#4 — 过载样式
我们已经说了很多关于网页上元素过多的问题。我们只会强调需要遵循“少即是多”的规则,特别是当涉及到从头开始构建的实验性网页设计时。请记住,这不仅看起来没有吸引力,还会使用户感到困惑。

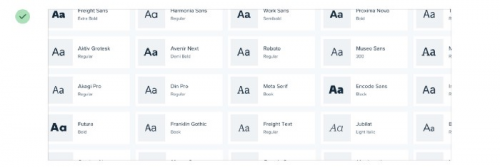
#5 — 字体错误
让我们来谈谈实验性字体,一些网站管理员用它来强调他们创作的原创性。首先,它们经常“漂浮”在非标准尺寸的用户设备上。其次,当使用非唯一字体时,您冒着对他人设计进行可悲的复制粘贴的风险,这一切都是因为您的作品将被字体识别。这就是为什么在选择字体时选择中性的东西通常更好。

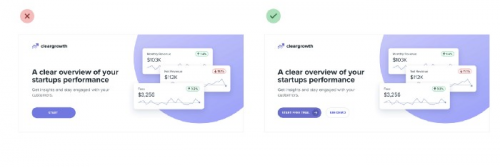
#6 — 不受欢迎的 CTA
另一个常见的问题是网站管理员盲目地希望尽量减少他们在按钮和其他小格式元素上放置的CTA单词的数量。因此,号召性用语看起来不安全,在那里写的所有内容对用户完全没有吸引力。这就是为什么有时值得考虑增加一点空间,让内容管理员在编写CTA时变得聪明。

#7 - 没有社会证明
我们中的许多人在选择产品时,都会被引导到某种实验室研究或客户评论作为社会证明。在设计销售这些“事实”的网站时,不要忽视这些“事实”。这将增加潜在买家的信心,因为他们做出了正确的选择。

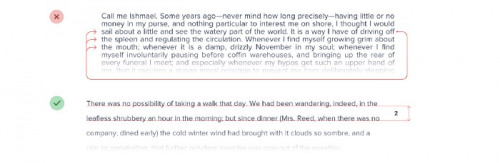
#8 — 文本太多
拥有大量文本内容的网站是九十年代末互联网处于起步阶段的不言而喻的趋势之一。反过来,今天的信息图表已经取代了这一趋势,因为它们可以以可访问和可理解的方式解释绝大多数复杂的事情,而不会给用户带来不必要的麻烦。这就是为什么最好找一个设计师为您的网站创建信息丰富的图像,而不是强迫你的用户阅读很多。

#9 — 导航太复杂
导航困难是一些亚洲网站的缺点。老实说,我们不知道为什么他们的创建者喜欢如此混淆他们的用户。因此,我们坚持正确构建功能 - 这样即使那些不懂当地语言的人也可以在没有Google翻译的帮助下弄清楚该怎么做。

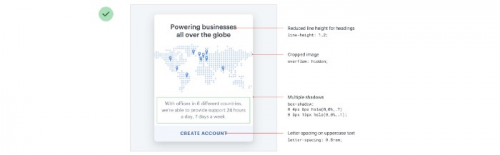
#10 - 填充和间距差
最后,最糟糕的问题是当网页设计师不费心于界面元素之间的适当间距和填充时。因此,即使是自适应和响应式布局也可能无法使用,因为小型设备上的文本内容非常微观,以至于如果不缩放就无法阅读。

结语
当然,我们还没有列出网站管理员在创建用户界面设计时面临的所有典型错误。但我们希望我们的列表能将您从最烦人的列表中拯救出来。所以,获得灵感,并继续在网页设计中达到新的高度!
相关文章


关注千锋学习站小程序
随时随地免费学习课程

扫一扫快速进入
千锋移动端页面

扫码匿名提建议
直达CEO信箱