UI / UX设计师是产品开发团队中非常重要的职位。它们是客户和程序员之间的桥梁,程序员解码客户见解,与业务目标协调,并将其转化为产品的功能,交互和界面。他们可以承担早期阶段的工作,一般策略或详细的工作,例如产品流应该如何,按钮应该是什么颜色等。除了研究和设计,UI / UX设计师还进行数据分析和测试工作以优化产品。

作为 UI/UX 设计人员,您将参与产品开发过程,从客户需求文件的第一步到完整的 UI。
工作的性质使您专注于处理项目的核心问题。您的UI使客户满意,因为您解决其业务问题的方式非常好。这就是为什么你有时会忘记UI的其他子组件。没有它,您的产品仍然可以正常工作,但从用户的角度来看,缺乏这些组件将使他们的体验显着恶化。
在成为高级UI / UX设计师时,您应该改进这些要点,并为客户提供和开发团队最完整的UI版本。
以下是许多新的UI / UX设计人员在设计过程中忘记的组件。
1. 入职屏幕
首次打开下载的应用时,主介绍屏幕是载入屏幕。载入屏幕是一个指南,旨在简要介绍应用程序、其主要功能以及如何使用它。
入职屏幕应以简单的风格设计,内容应过滤,主要功能应首先介绍。创建载入屏幕(如静态状态页)是为了通知和教育用户。在UX方面,载入屏幕使用户在开始使用应用程序时免于困惑,以及必须自己找到应用程序功能的挫败感。

应用程序入职设计

Walet.vip 入职UI设计

清洁的介绍屏幕由我
使用载入屏幕
的目的 用户已安装应用,无需阅读说明手册。用户尚不熟悉应用的 UI 或准备了解它。欢迎用户并让他们对未来的体验感到兴奋
帮助用户隐性或明确地了解如何在他们的生活中使用该应用程序。推动用户采取行动,提高参与度和保留率。
2. 骨架装载机
骨架只是一组预定义的帧,用于替换要在等待加载数据时显示的内容。Skeleton有助于提高用户体验,并且在您的页面/应用程序有太多数据要加载的情况下特别有用。
框架的目的是一个预览框架,它简化了内容的加载,以便在完全加载数据所需的时间内减少用户的期望。元素应具有骨架,例如头像,卡片,图表,列表,表格,文本内容,图像等。

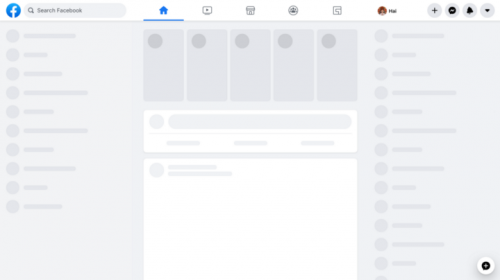
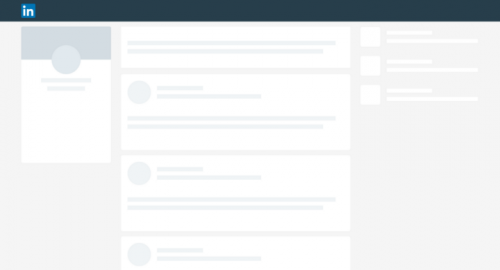
脸书

何时使用骨架装载机
加载内容并且用户进行交互后,重新加载页面时,不需要骨架
无需骨架,内容可立即显示,加载时间不长
不要同时使用微调器加载和骨架加载
设计时应使用不同级别的灰度来表示,并具有动画加载功能,以使用户知道它们正在加载。
使用与内容相对应的形状,每个形状代表内容,以便于识别。例如,头像使用圆圈,长文本使用矩形。
3. 空状态
空状态是用户进入页面但无要显示任何内容时的状态。然后,您需要一个说明,说明此页面为空,没有数据,您可以从中向他们建议操作。例如,对于空的待办事项列表页,您可以添加“创建待办事项”操作。
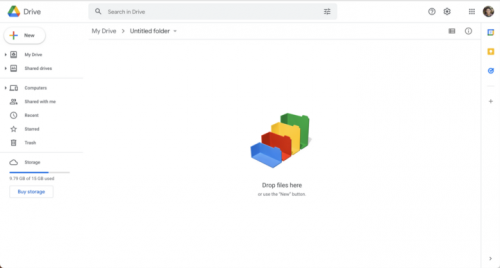
首次使用 — 当然,第一次使用时不会显示任何数据,例如新的 Google 云端硬盘帐户。
无结果/无数据 — 在无要显示任何内容时发生。如果有人执行搜索并且查询为空或没有可显示的数据(例如,在筛选没有数据的日期范围时),则可能会发生这种情况。

谷歌驱动器与提示

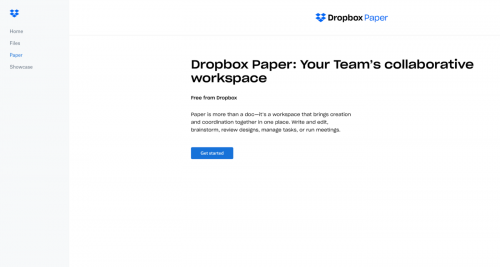
Dropbox — 行动号召按钮可帮助您开始操作,而无需考虑下一步该做什么。
4. 初始屏幕
初始屏幕是用户在启动应用或网站时看到的介绍屏幕。这是一个建立您的品牌标识的机会,当您的应用程序在后台加载时,它会让用户保持忙碌。此屏幕可以是图像、图形、徽标或动画,有时还带有进度条。当设备速度较慢且互联网速度更慢时,经常使用初始屏幕。
移动应用程序的问题在于您无法承受漫长的等待时间;用户等待的时间越长,用户放弃应用的可能性就越大。初始屏幕使用户的等待时间不那么痛苦。

动画初始屏幕 — 中型应用

静态初始屏幕 — 币安、脸书、NALS 任务(NALS 内部应用程序)
5. 404错误页面
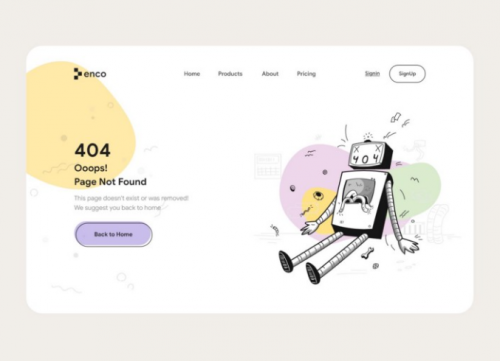
当用户登陆不再存在的页面,输入的URL不正确,或者链接导致死胡同等时,该网站将引导您进入404页面。当他们被定向到错误页面时,它会中断他们的流程,从而导致沮丧的感觉,他们会找到回去的路。因此,您应该需要设计错误页面,否则会导致用户在那时对网站失去兴趣。在这些情况下反弹是一个明显的迹象,表明产品的用户体验不好。
用户离开网站不仅对UX来说是一个问题,而且对SEO也是不好的(404页面是谷歌的SEO排名因素之一)

404 页面未找到
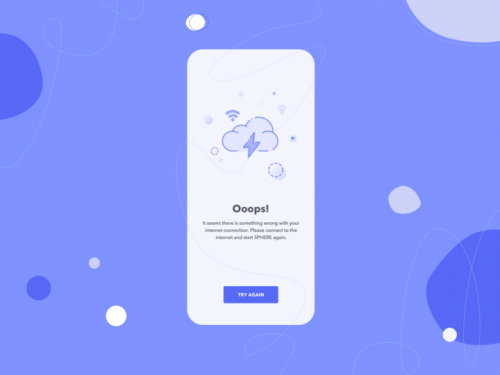
6. 无互联网状态
用户的设备并不总是连接到互联网,或者有时互联网连接速度很慢,以防他们在飞机上突然失去wifi连接。然后有时,UI必须显示一个屏幕来告诉他们连接的问题,类似于空状态,错误,这是一个破坏用户体验的问题。
如果应用程序具有仅在用户连接时可用的功能,则应向用户发送有关当前连接状态的通知。你可以以 Toast 元素的形式显示带有文本标签“你处于脱机状态”的脱机图钉图标。


中敬消息

设计数字产品是复杂且多步骤的,导致设计人员有时会忘记增强用户体验所需的其他不重要的屏幕元素。
相关文章


关注千锋学习站小程序
随时随地免费学习课程

扫一扫快速进入
千锋移动端页面

扫码匿名提建议
直达CEO信箱